She's Geeky – Show and Tell Your Dev Env session
We had a session to talk about what tools, languages, and platforms we use for software and web development.
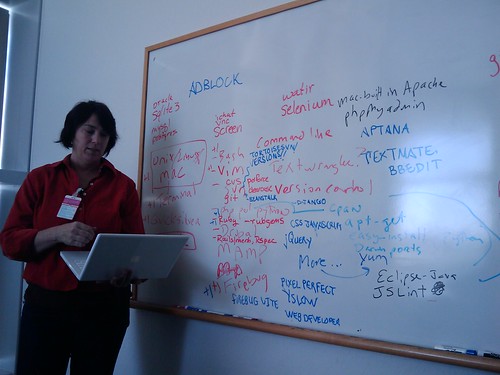
I started off by trying to list all the tools I use for work for development. Then other people stood up one by one to add their tools to the list on the whiteboard. Lots of people had questions. Our group ranged from people who have been developers for decades to people who had been programmers, but left the field and come back again, to people who weren’t sure if they were developers at all because they do web stuff.
I felt like something came together at the end when someone said that she was leaving a huge company with the budget to buy development tools and was now going to work for a startup, so she came to She’s Geeky to figure out what free and open source tools were out there for her to use. I forgot to mention SCALE and OSCON, but I should have.
There was a core of people using unix/linux and (oddly?) Mac but unix-centric. There were some Windows folks but was unclear
Version control: People were interested in svn clients and in github. No one currently used CVS and almost no one had heard of mercurial.
Here is the giant, unorganized list of tools mentioned.
unix / linux
macos
terminal
quicksilver
xcode
ichat vnc screen
bash
vim
svn
git (github is nifty)
cvs
php
perl
python
drupal
sourceforge
github
durpal
mamp
firebug
command line…
textwrangler
textmate
clearcase
perforce version control
ruby
rails for web framework / merb
apache with passenger – for deploying rails apps locally
mongrel server to run web apps and it’s really easy. (use with rails) ruby gem
webbrick rails thing – use to be built in rails server now it’s mongrel
what is a ruby gem install?
rspec
selenium – browser based scripting
watir – testing tool – ruby
“Everything I know is ruby, I’ve tried to forget my Java life”
eclips intellij
bbedit / textmate
textmate has plugins
php, ruby, html/ css/javascript
Firebug. I love firebug. i am dead in the water without it.
firebug lite you can use on non firefox browsers.
We need a whole session on firefox plugins
Yslow, pixelperfect, firebug, web developer toolbar
enthusiastic recs for pixelperfect.
ADBLOCK!!
Melanie explains history of Yslow.
(Firefox accessibility checker, can’t remember its name)
subversion client: beanstalk
Versions – mac svn client!
Tortoise – windows svn client beautiful interface that makes sense.
frameworks: jquery uses css format for javascript and it is awesome
Django (python)
Apptana. IDE. mixed feelings. baby aspirin flavor of eclipse. painful horribly slow but love the real time syntax checker
vmware fusion. really cool for multiple dev for mac. it can be a little slow. My mac is 2GHz processor 2GB memory but it’s almost not enough any more to run the VM
Amazon ec2
Apache comes with your Mac, just turn it on in the preferences.
phpmyadmin
jslint. douglas crawford’s book Javascript: the good parts (unison from room)
he wrote jslint, javascript interpreter.
Wireshark – monitor your network
adobe cs3 design packages, fun! flash dev. get student discount. adobe 4 is out!
instant rails for windows.
hivelogic.com help installing mysql on a mac.
IRC: use irc for the tool/language. Colloquy – good irc client for Mac (no one used it on Windows)
basecamp, campfire. Propane.
Scrummy – open source good for task tracking, agile
pivotal tracker – a useful communication tool. tracking stories. move through dev cycle. it’s free.
Drupal firefox plugin!!! must have this! helps with debugging!
Kindle – good for tech manuals
The Public Library. good for tech manuals too.
westciv stylemaster css editor westciv.com
coda panic software Transmit ftp client. integrated web dev env called Coda which is really fascinating.
Apple trainers doing technical mac os books. they use subetha edit.
omnigraffle mindmeister
different open apis that are super useful.
cpan, darwinports, apt-get, easyinstall, etc etc
People:
* Desi Mcadam – ruby, ruby on rails, web based applications, spotus, hashracket , consultant. florida. Devchix!
* Karen Mcadams – Freelancer. Likes to work for non profits.
* Jenny Greenwood – jobs dev drupal software engineer C, C++, assembly. out of developtment for 8 or 9 years. teaching self CMSes and drupal and css and php
* Margaret rosas – quiddities , santa cruz – doing drupal. knight foundation. drupal radio. Radio Engage. local public radio station she built Santa Cruz Geeks site. met heathervescent and started doing santa cruz geek dinners.
* becca (berkeleybecca) peachpit press. what software tools we have energy around. ones we just love. she is lurking here to find out what we love. she is proud of coding her personal web site and taught herself css.
* Laura – – front end middle end web dev for 10 years. not working now, volunteering to do web sites. does bazarre bizarre. javascript, java, html css.
* nabil project manager. security. peeve of security. personal information in web sites! finds out horrible details! company is hiring, little consultancy, sf, biz process mgmt development, hiring microsoft engineer, a software developer. elegrity. elegant + integrity.
* Amie Forest – Quiddities
* Terri Train IT manager. web dev typing in html javascript by hand, dreamweaver, i like it by hand better elegant code. lotus domino. not free. good quick app development tool for doing all sorts of workflow , web forms, apps on the web. switching to a new company, come to this come to new company with fresh ideas, won’t have money to buy expensive tools, looking for free ware now.
* melanie archer – front end web developer javascript css freelancer.
I was taking notes very fast and might have left out people or crucial details – please correct me in comments (or email!)
A lot of us also agreed it would be nice to put up a board to match up people who use various of these tools or platforms or languages, so that we can have an IM buddy, where it might be easier to ask questions rather than go on IRC. I do try to nerve myself to ask stuff on IRC … and thank you to anyone on php-women and drupal-support who helped me out 😎 I found that pretty quickly I was able to be helpful to random other people in drupal-support, which made me feel easier in my mind about asking my own questions.
Thank you everybody! I got a lot of good tips from this session and also a nice sense of not being alone in trying to get a handle on the amorphous beast that is a development environment.
We agreed that we could pick any of these tools or concepts and do an entire sesson on it that is more in depth and hands on. general agreement that we need a Firefox plugins for developers session, asap.