At countless conference talks I have heard standard advice on “how to get involved in an open source project”. It goes something like this:
Step 1. File a bug!
Step 2. Submit a patch! (repeat steps 1 and 2 for a while)
Step 3. Now you are ready to write some new features and stuff! Fly and be free!
I always thought that was interesting because it is an attempt to reassure people that you don’t have to leap into immediate coding. Just file a bug, that is the first step. This results in people coming into projects and wondering vaguely how to find bugs.
Part of what I want to do as bugmaster for Mozilla is to put in another step — look at the bugs already reported, since there are a squizillion of them, and see what you can do to improve the meta information of those bugs.
Today on Planet Mozilla I noticed some really good advice from Jason Smith on how to find bugs: WebRTC testing: Try out conversat.io and file bugs. It is really sensible and practical. Jason’s blog has a few posts like this that advise focus in a particular area, like WebRTC or Desktop web apps, by incorporating use of those tools in your daily life. Our “get involved in open source” sequence now looks more like this,
Step 1. Find some feature that could use testing.
Step 2. Figure out how to use it regularly.
Step 3. Use it.
Step 4. Encounter behavior you think is a bug.
Step 5. FILE A BUG (BUT HOW?)
There is a lot of background knowledge necessary to actually file a bug in the complicated system that is bugzilla.mozilla.org (or BMO).
So let’s take the WebRTC example. Say you’ve followed Jason’s advice, used conversat.io for a while, and found A BUG. Jason helpfully provides a link directly into Bugzilla to the enter_bug form, with the Product and Component pre-filled out to be for a bug with WebRTC (the component) and Core (the product.) Bugs in BMO are categorized according to Product, like Firefox Desktop, Firefox for Android, FirefoxOS, Thunderbird, etc. “Core” is the product for the code that is shared between many other products. If you were looking to file a bug with WebRTC from scratch you would probably not know which product to file it under, though you have to choose one. So it’s great that Jason gives a link to the right product and component!
But wait. There is so much more background, or context, to understand. You don’t have to, but it is very good to understand it!
First of all you have to have a bugzilla account for the link to work properly. If you do that, you will be a new bugzilla user, and some of the bug entry forms will look different to you — you’ll be automatically directed to a “guided bug entry form” which is broken into several steps, rather than the form that shows you the whole “advanced view” with several dozen fields and dropdown menus.
Second, how about looking at the list of all the components in the Core product. This is a good part of the background knowledge – a little piece of the map or geography of Bugzilla. As you can see, there are a lot of components that are part of Core. Scrolling down to the WebRTC bit, you can see that there are several sub categories: WebRTC, WebRTC:Audio/Video, WebRTC:Networking, and WebRTC:Signaling. Click on the general WebRTC component to see a list of open WebRTC bugs. This is where your geography lesson gets useful.
Right now there are 113 open bugs for WebRTC. You might look over them simply to get an idea of what kinds of bugs others have found. More about this later!
The important thing at this moment is: Is your bug already reported? Depending on how many bugs there are in this list, and your levels of interest and patience, you might want to either quickly read through the summaries (the title of the bug) or do a search down the page for words that might be in the bug you’re about to file.
If you find something in that list that you think is your bug, take a closer look at it. Read it and the comments and try to understand what they’re talking about. If it is the same as your bug, you may want to leave a comment describing what you saw happen.
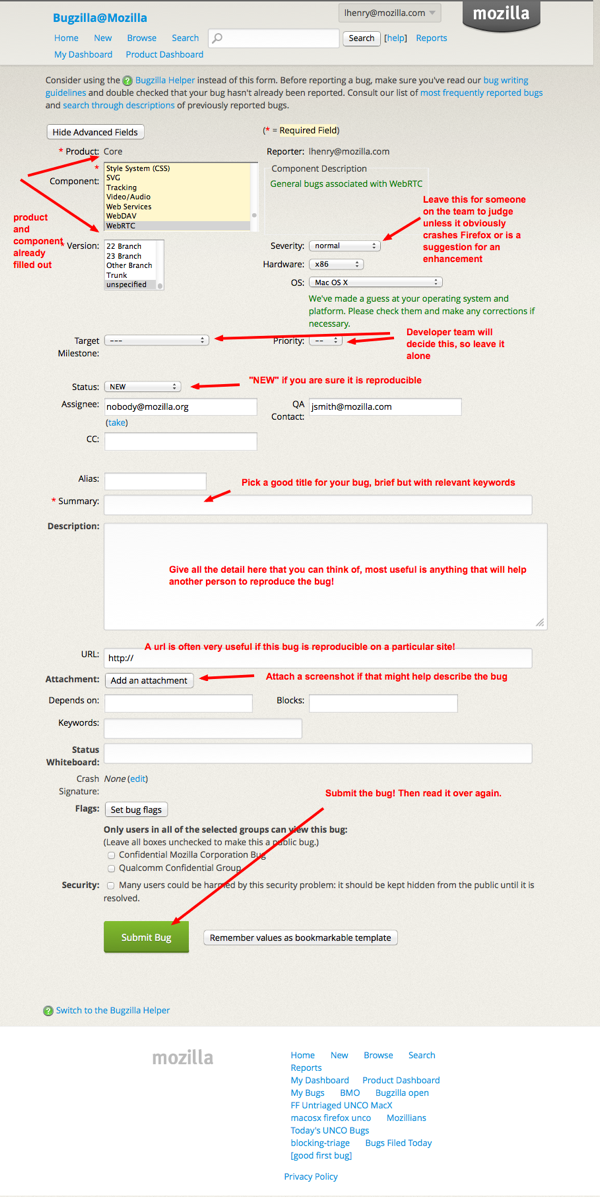
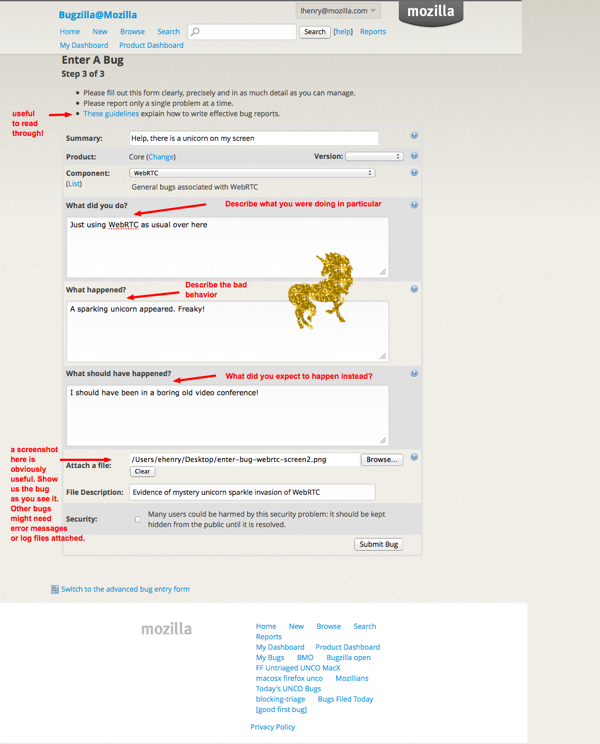
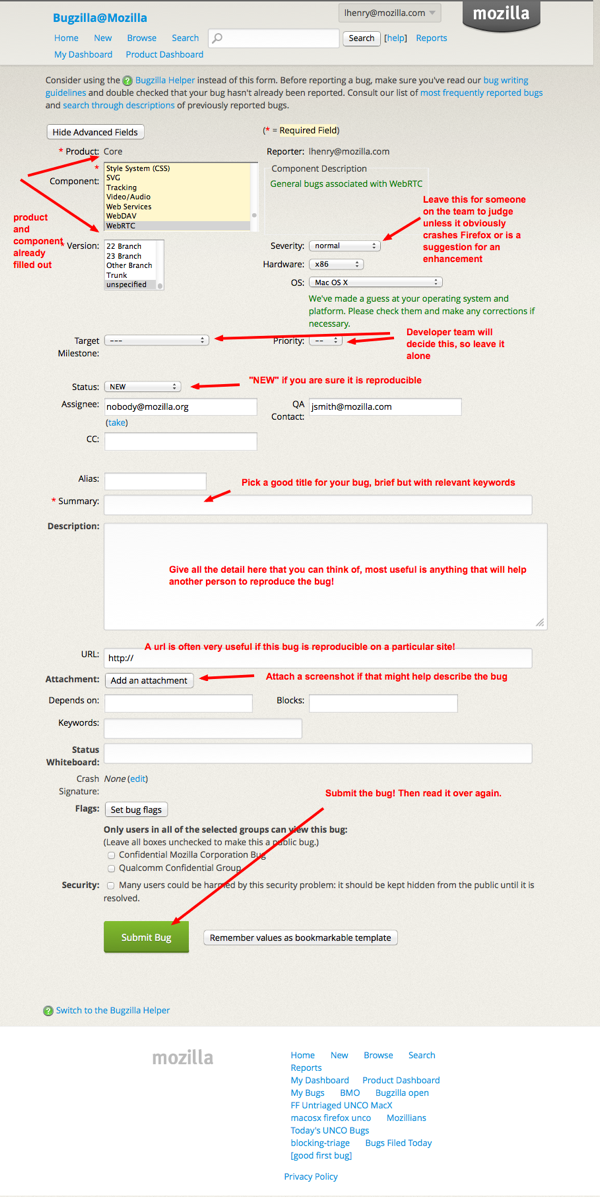
But let’s say you don’t find your bug on that list. Aha! Here we use the File a bug link from the original blog post, link to file a bug with WebRTC. If you are me, or a user of Bugzilla who has made more than 25 edits or comments to bugs, you will see the advanced bug entry form, which is huge (you can see it from space) and looks like this:

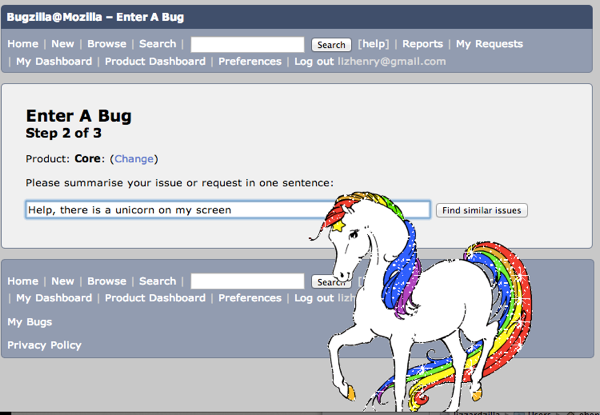
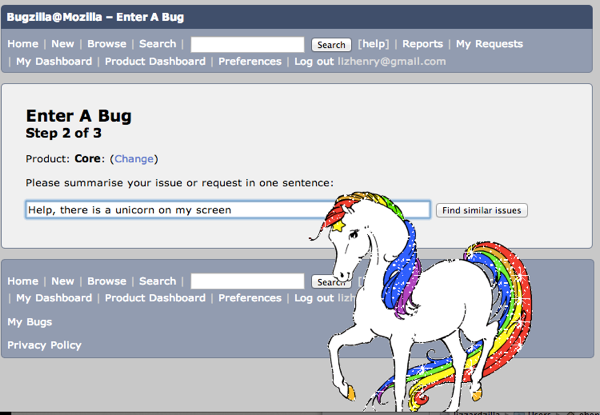
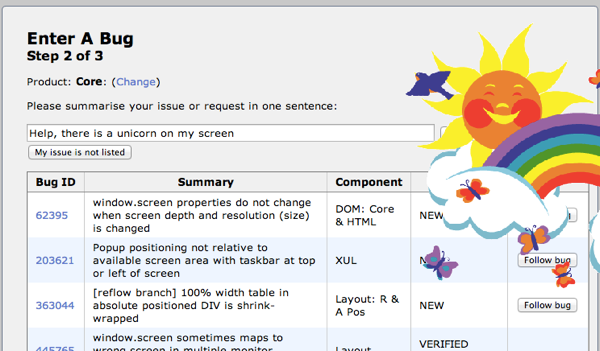
If you are a relatively new user of Bugzilla, you’ll come first to a guided entry form, broken into several screens. (At any point, you can switch to the advanced entry form with a link at the bottom of the page, if clicking through multiple screens annoys you.) The first screen for guided bug entry would normally be for selecting the product and component. Since you have these already chosen in Jason’s convenient link, you start on Screen 2, where you can enter the summary for your bug. In this case I am reporting a sort of unicorn invasion:

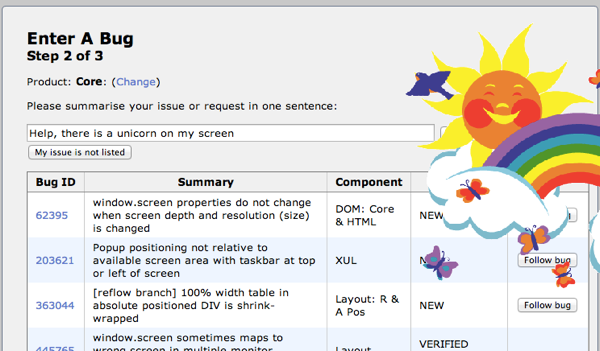
After you enter a summary you will see a list pop up underneath the summary field, of bugs that may be similar. It is worth reading through those to see if anyone else has reported unicorns invading their conversat.io screens in Firefox. In this case, definitely not.

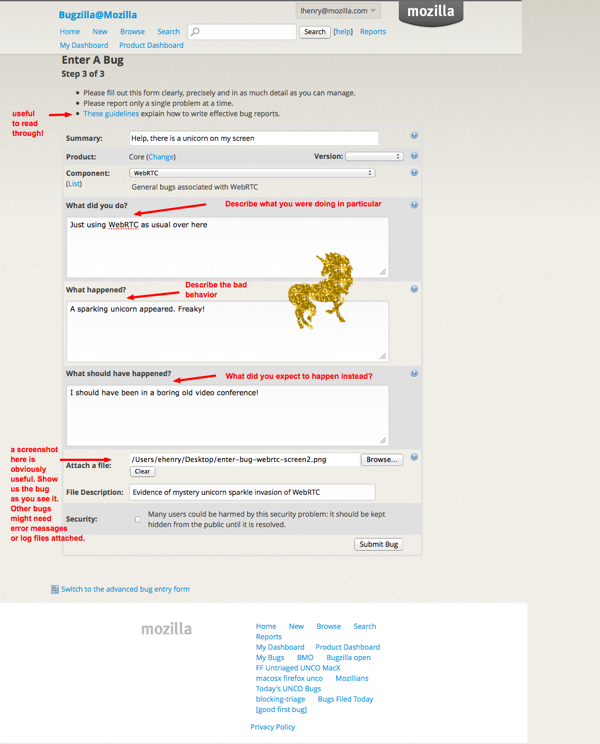
Since no one else has reported this bug, I click the “My issue is not listed” button, and advance to screen 3, which suggests how I can describe my actions or steps to reproduce the issue, exactly what happened that I think is a bug, and what I think should have happened instead.

Great, we have filed a bug! Back to that list of “how to contribute to an open source project”:
Step 1. Find some feature that could use testing.
Step 2. Figure out how to use it regularly.
Step 3. Use it.
Step 4. Encounter behavior you think is a bug.
Step 4.5 Make a bugzilla.mozilla.org account.
Step 4.6 Confirm it with the email confirmation.
Step 4.7 Log in to bugzilla.mozilla.org.
Step 5. FILE A BUG (which we now know how to do!!!)
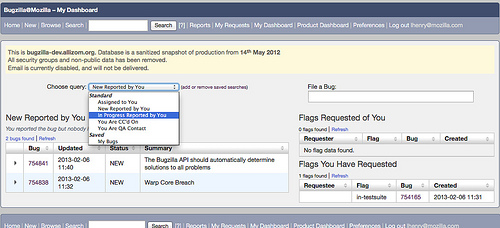
But wait, there’s more — or there can be if you want to get your bearings on that map of Bugzilla. Take a look back at the list of all the general open WebRTC bugs. What can we understand from this list?
As I look over the current list it is pretty mysterious. From the language in the summaries, I would guess some of the bugs are notes by the development team for their own to-do list, and some of them look like bugs discovered by general users of the software. My first impulse is to sort the page a few different ways to see what that reveals. Sorting by Status shows the UNCONFIRMED bugs at the top and the NEW bugs listed just underneath. There is one titled getUserMedia freeze all system that isn’t confirmed yet and may be a good example.
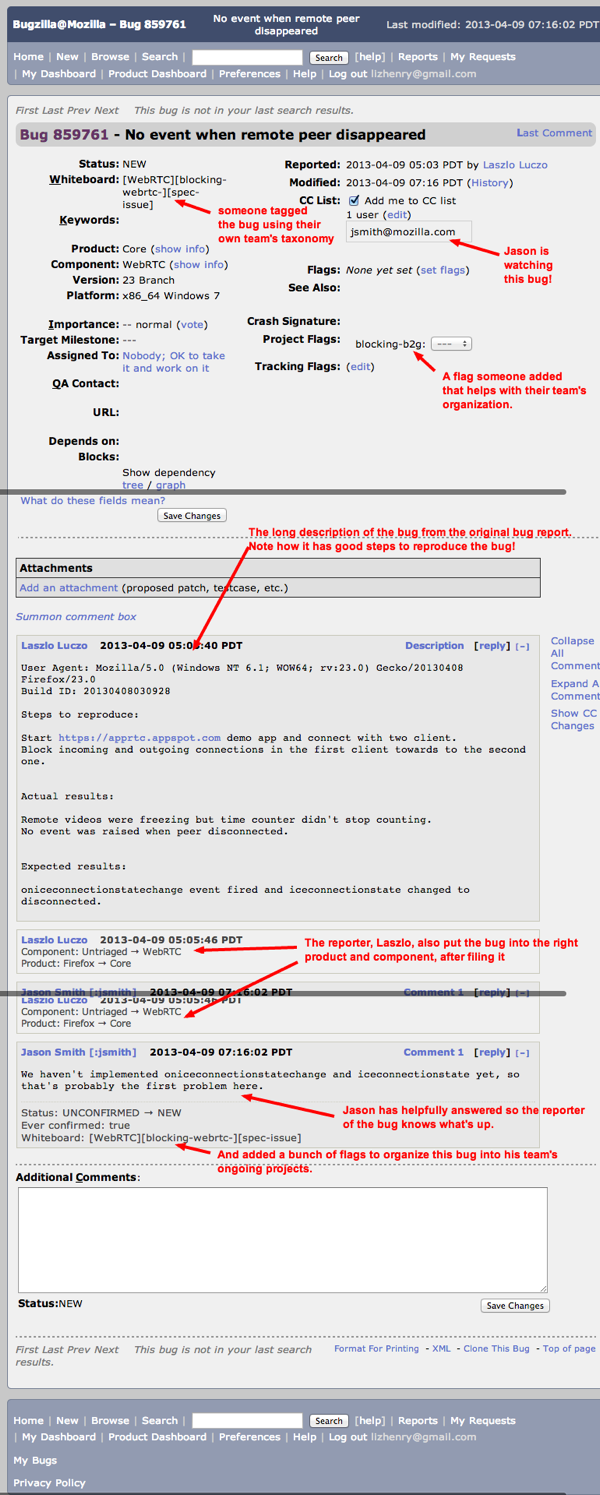
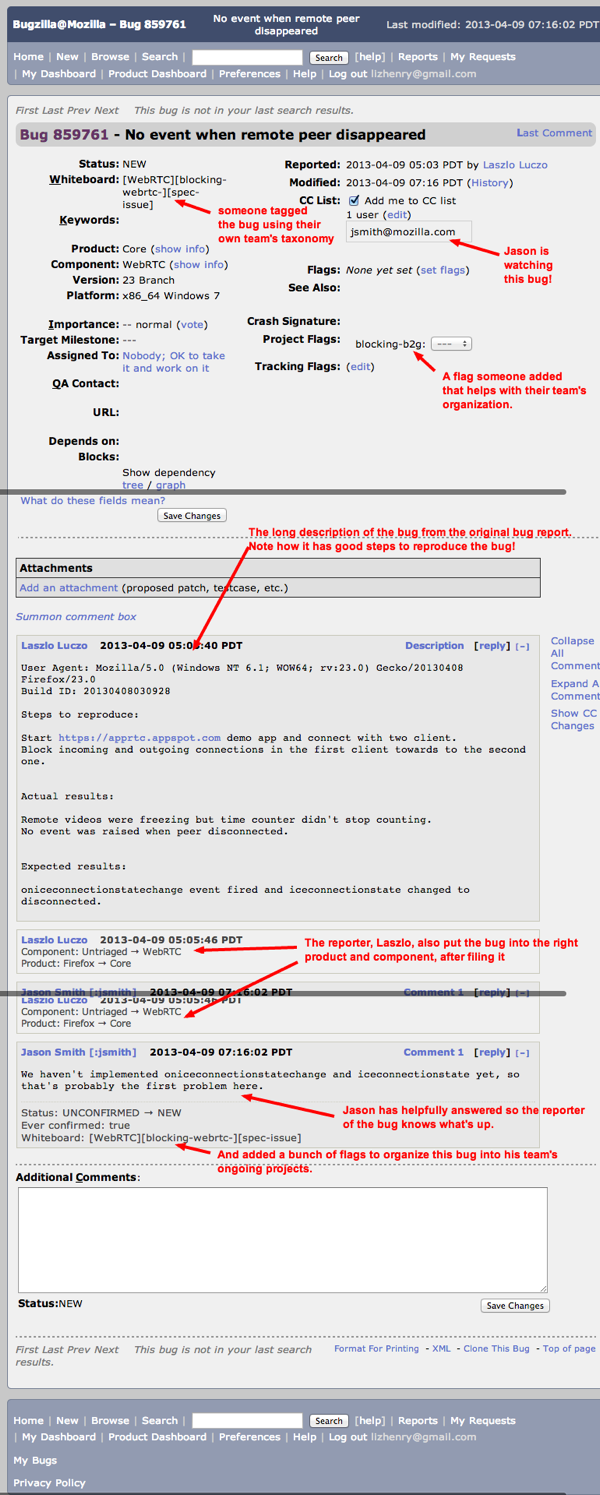
Here is an interesting one, No event when remote peer disappeared. My view of this bug is going to be different from yours, if you are new to Bugzilla, because I have more magic powers, ie, canconfirm and editbugs permissions, as well as some extra admin stuff. There is a lot of stuff on the page. It’s extremely “busy” with text! You have to learn to skim it and parse it mentally so that you can see and notice the stuff that is important to you at the moment. Here is what this bug looks like for a new Bugzilla user.

What I can see from reading this bug is that there is at least one person actively looking at newly filed bugs, triaging them, and working on the project. And in fact as I click around and read more of the bugs for WebRTC I can see Jason is actively engaged with most of them, which is not a big surprise since he is blogging about the subject.
Jason’s blog looks like a quite useful place to find out areas that welcome testers and bug-finders. You can also look at the QMO quality assurance and testing pages which explain how to run nightly builds and participate in QA’s bug test and triage days.
My bigger point here, though, is that to start contributing to an open source project, aside from reporting one-off bugs you accidentally discover, it is super helpful to learn the landscape of the project. Adopt the project and poke around to learn about it. If you are reporting a bug, look at the other bugs. Look at who is commenting and working on those bugs. Join their IRC channel and read their wiki pages and (usually more formal than the wiki pages…) developer documentation. Or simply google the project to learn more about what’s going on with it. In this case I found that conversat.io is quite new and was developed partly to show off what WebRTC is and what it can do.
It was really apparent, from my morning of poking around, how much transparency there is at Mozilla, and the amazing technical depths you can get to from half a day’s reading and bug surfing. As a society we really have yet to realize the implications for education and educational institutions. It is a major cultural shift I am happy to be part of.