My friend and co-worker Jenny from Three Kid Circus pointed out a cool feature of Google Docs to me today. I use Google Docs spreadsheets mostly as wiki-like documents for a group of people to edit a web page in table form. In other words I use them for layout of a web page, and maybe for sorting columns, and sharing fairly simple information.
In another conversation I had recently, Elisa Camahort was talking about wanting a simple widget sort of thing for party RSVPs, but that would be more than a link to her email address – it would be a form for people invited to fill out. So, it occurred to me that the form-constructing capability in Google Docs would do all the things she wanted.
As I thought further, I realized it also might be helpful to my friend Squid Rosenberg, who has a son whose educational plan is managed by a fairly large group of people, using Google Docs, tracking his progress and patterns with a daily record. Similar documents could be very useful for anyone tracking health care issues, for a team of caregivers for an elderly person, for example.
Since this is a fairly new and obscure feature, and somewhat of a convoluted process to click around to where you even understand what the feature does, I thought I’d describe how to set it up.
1) Go to Google Docs.
2) Create a spreadsheet and call it “My potluck dinner” or whatever.
3) Make columns for whatever you like — name, email, # of people you’re bringing, what kind of food you will bring to the potluck.
4) Click “share”.
5) Click “invite people to fill out a form”.
6) Click “Start editing your form”.
7) Click the Save button.
8) Click “Choose recipients”. (You don’t have to put in any actual recipients.)
9) Click “Embed”, in the upper left corner.
10) Copy the code and stick it in your blog
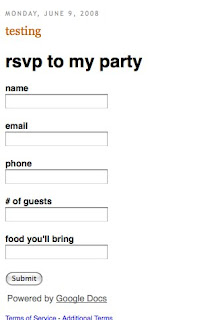
Each column in the spreadsheet shows up as a title and text input field in the form! You can also add new fields.
It looks like this:
From there you might have to twiddle the formatting to make it look halfway decent. It is not set up to look nice in a blog sidebar, but it looks just fine in posts or pages in TypePad, and Blogger. It doesn’t work in LiveJournal or WordPress because it uses iframes, though in WordPress you can install a widget to get iframes to work.
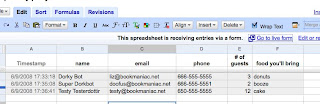
The resulting input into the spreadsheet looks like this:

(click image to see it bigger)
Note the timestamp, automatically added!
So, this could be useful for many purposes. My potluck dinner example is frivolous, but anyone who’s suffered through the annoying interface of the spreadsheets on Google Docs, or who uses them for individual or group data entry, could set up extremely easy web forms with this hidden-away feature.
I would like to send a polite nudge to the Docs development team to uncover the forms feature! It would be very nice if it were an option to click directly from the spreadsheet or other document.

This looks like it would have exactly fit my need.
I think you could also put the code into the html-text widget I used from Widgetbox to create my original RSVP widget. Then you could mess around more easily with the look and feel too.
Wow, great find!
Thanks for writing this, friend. I wrote it up here.
Nice, interesting way to do some everyday type things without much overhead.
This is an excellent post! Thank you very much. Interesting, though, the “Net nanny” type software that my employer uses won’t allow us to get to Google Docs. It’s “been classified as a Data Leakage, P2P/File Sharing site.”
Really.
🙁
Great post. I posted about this here http://www.delenemartin.com/?p=409 and while it isn’t working correctly embedded in my blog – the idea does work. Create a spreadsheet with column headings you would need to have in a planner like subject, date due, resources, notes, etc. You could also do this as a student using things like assignment, class period, instructor, due date. Share – create form, send link to form to yourself, and you will now have a custom online planner with a form for entering your data.
Wow great post. I thought about using zoho creator but that was a little confusing. I love the idea of the information saving to a spreadsheet. Lately I have noticed a couple of blogs using this widget.
Share the Magic
I so want to share the magic with my friends and family. If I win, my son will get one of the computers to take with him to college next year. Grandma will get the second one and I will share the third with my husband.
http://blogswag.blogspot.com/
Such a practical idea, and it can be used for so many things. Thanks for posting the article.
I’m not meaning to write an additional comment, but here is the link to my “Share the Magic”
http://vlbsweeps.blogspot.com/2008/12/i-would-share-magic-with-my-dad.html
thanks! totally used your tutorial today 🙂